In this article let s take a look at sidenav in agular material the first step as always is to import the module so in materila module ts import matsidenavmodule from angular material and add it to the materialcomponents array.
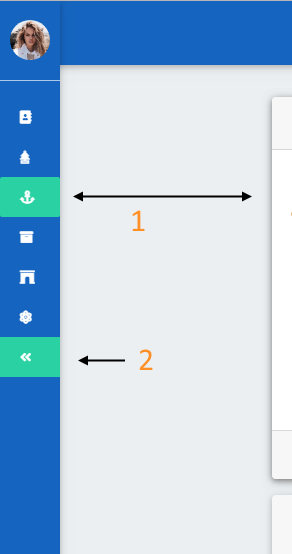
Mat sidenav show icons on close.
Auto close brackets live code validation highlight matching tags boilerplates.
Since the button from toolbar is controlling the open and close state i had to add an eventlistener to pass the state of sidenav whenever the button is clicked.
Fork anonymous public.
Close hide the sidenav.
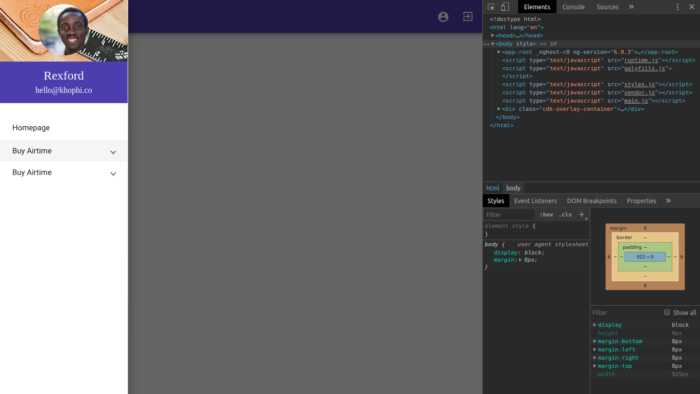
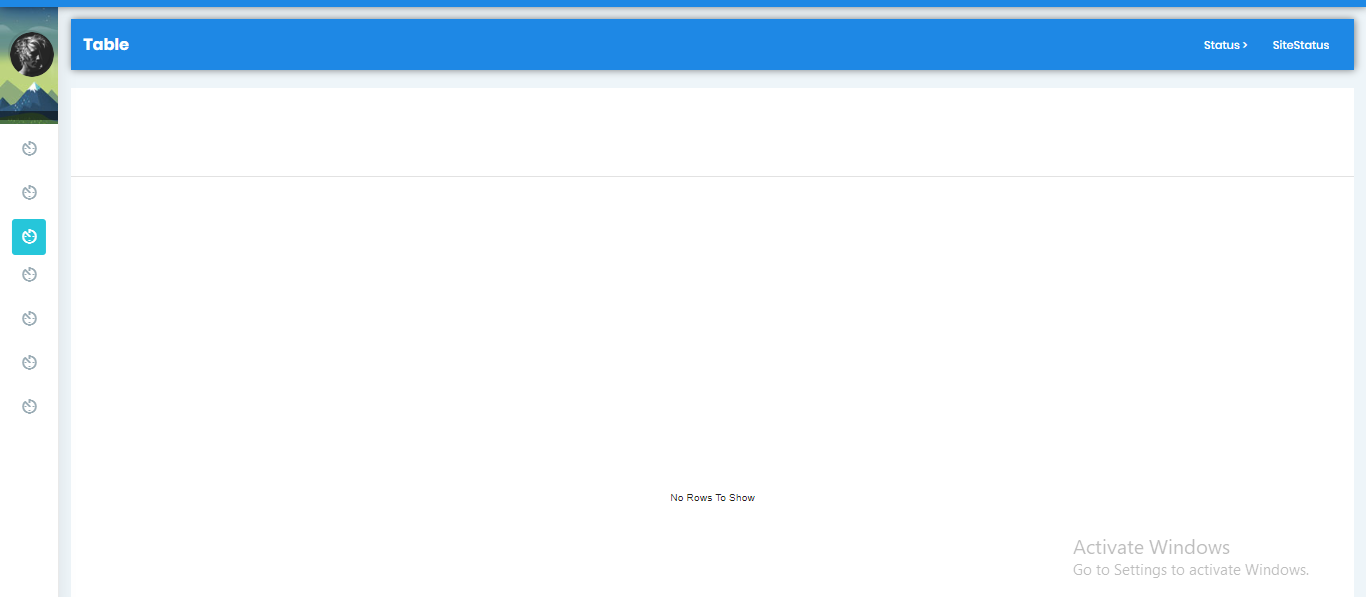
This is a screenshot of our ui.
This problem is little unusual.
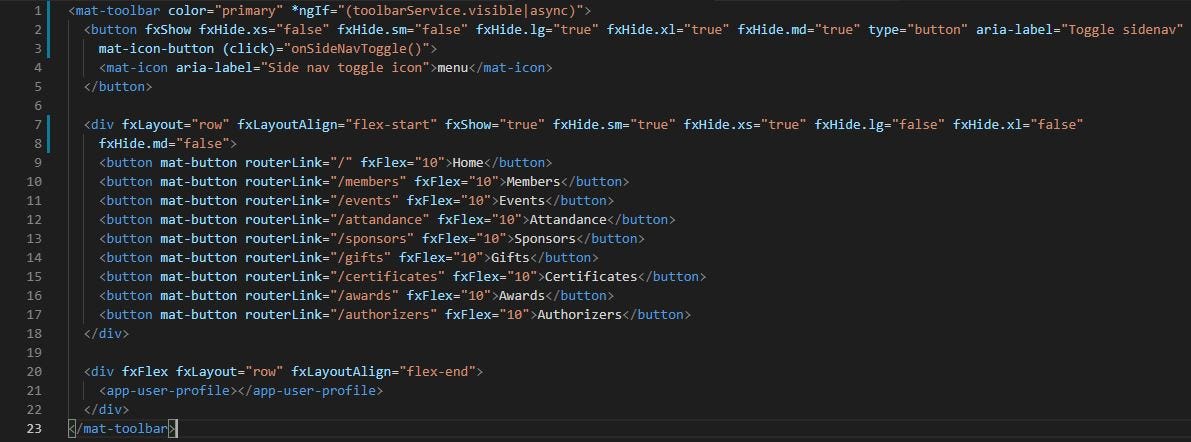
We used a material navigation list to create a list of buttons using mat nav list and mat list item we also added a sidenav template reference variable to mat sidenav sidenav to be able to call its toggle method from the menu icon in the toolbar so we toggle it on and off mat icon click sidenav toggle menu mat icon.
Mat sidenav represents the side panel.
Log in if you d like to delete this fiddle in the future.
The sidenav sidenav height.
Be sure not to include personal data do not include copyrighted material.
Based on the event flag i added some ngstyle that will maintain the width of sidenav note that the sidenav is always open now add property opened true since it s always visible.
Stack overflow for teams is a private secure spot for you and your coworkers to find and share information.
Mat sidenav container represents the main container.
Show boilerplates bar less often save anonymous public fiddle.
The mat sidenav an angular directive is used to create a side navigation bar and main content panel with material design styling and animation capabilities.
Icon bar menu icon accordion tabs vertical tabs tab headers full page tabs hover tabs top navigation responsive topnav navbar with icons search menu search bar fixed sidebar side navigation responsive sidebar fullscreen navigation off canvas menu.
Import matsidenavmodule from angular material.