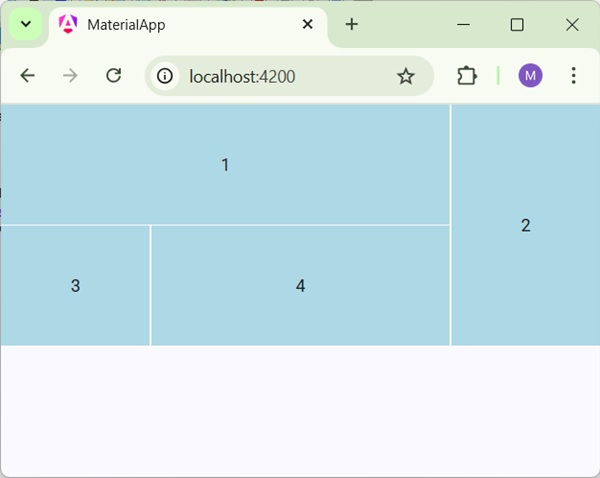
Mat card mat grid tile mat grid list the above snippet is a basic building block which was generated by the component generator which repeats the number time based on items of the array using ng if statement.
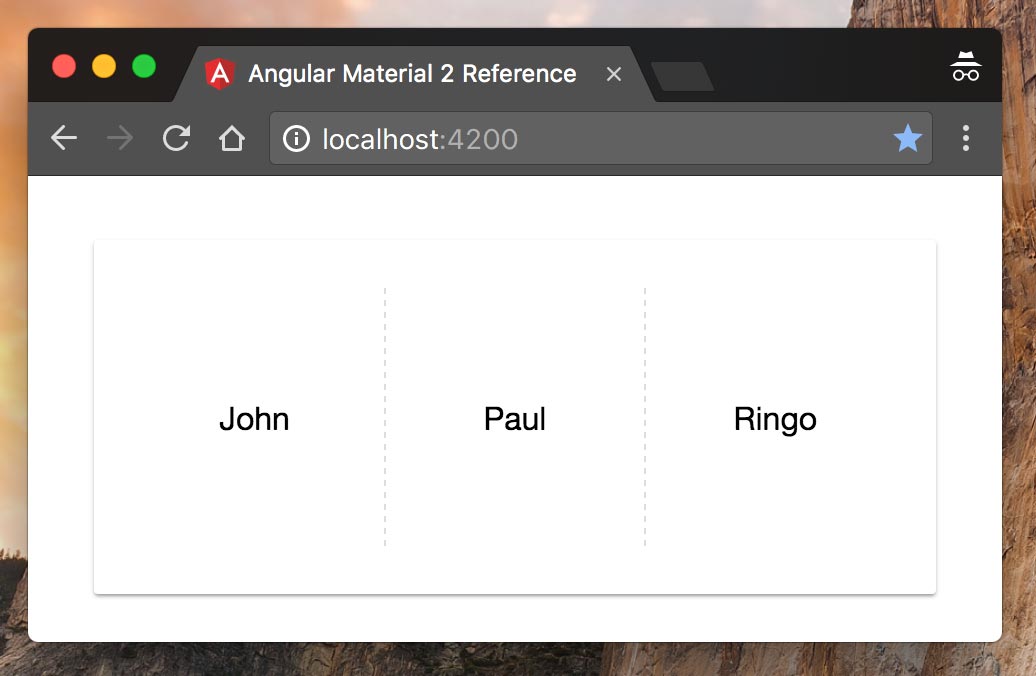
Mat card in mat grid list.
Angular material provides a wide range of web components which are very easy to implement and use in angular applications for creating card badge forms steps menu etc.
But no matter what i change in the css i was not able to make the mat card actions or the mat card footer keep in the bottom of card.
So far i haven t been able to get it working.
Mat card content represents the section for content.
Link card headers in addition to the aforementioned sections mat card header gives the ability to add a rich header to a card.
Most of the cards need to occupy multiple rows and or columns.
Mat card subtitle represents the section for subtitle.
However the align property on mat card actions can be used to position the actions at the start or end of the container.
You ll learn angular material card grid example.
Here you will learn angular material mat card example.
Mat card title represents the section for title.
The mat card an angular directive is used to create a card with material design styling and animation capabilities it provides preset styles for the common card sections.
Mat card actions represents the section.
I want to use mat grid list to create a grid list layout in which each mat grid tile contains a mat card that fills the entire tile regardless of the card s content.
In this chapter we will showcase the configuration required to draw a grid list control using angular material.